WebTech Solution
WebTech Solutions, your one-stop destination for professional SEO, Digital Marketing and Link Building services at competitive price.
Contact usOur Office Address
- Office # 11 2nd Floor Kohinoor 1 Plaza Faisalabad 38000 (Pakistan)
- +923017277767
- info@webtechsolution.org
- Mon - Sat (9.00 - 9.00) Sunday - Closed
Website Design and Screen Resolution- Everything You Need to Know
- Home
- Website Design and Screen Resolution- Everything You Need to Know

A website is frequently the initial point of contact between a company or individual and their intended audience in the modern digital era. To make their websites appear and function as intended on various devices, each with a different screen resolution, web designers must make necessary adjustments. These changes entail developing responsive designs that adapt to multiple screen sizes and orientations. It confirms that visitors to the website from a PC, tablet, or smartphone will have a seamless surfing experience.
This article will discuss screen resolution’s importance in website design and offer tips for creating responsive, visually beautiful, and user-friendly websites.
Table of Contents
ToggleWebsite Design about Screen Resolution
Recognizing Screen Resolution
The number of pixels on a screen is called screen resolution. Usually, it is stated as the screen’s height and breadth in pixels. The two most popular screen sizes are 1920×1080 Full HD and 1366×768 HD. But modern technology is available in various shapes and sizes, from small smartphones to vast desktop monitors with 4K screens. To meet the demands of consumers, these different gadgets have screens with varied resolutions. For instance, smartphones often have higher pixel densities to ensure sharp and clear visuals on a smaller display. At the same time, desktop monitors and 4K screens offer larger resolutions for a more immersive viewing experience.
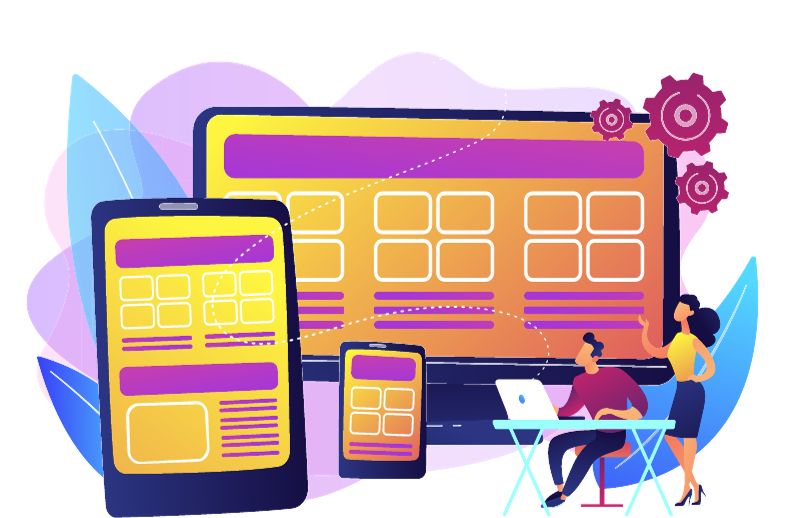
Responsive Design’s Function
Responsive web design ensures your website works and looks well across various screen sizes and devices. It adapts web pages to the user’s screen size, ensuring that the information and layout shift dynamically to deliver the best user experience. Responsive web design uses a combination of flexible grids and layouts, CSS media queries, and fluid images to achieve this adaptability. By incorporating these techniques, websites can seamlessly adjust their content to fit different screen resolutions, whether desktop computers, tablets, or smartphones. This approach improves usability and boosts search engine optimization by providing a consistent and accessible experience for all users.

Here Are Some Fundamental Principles of Responsive Design
Adaptable Grid Structures
Using a flexible grid system, items on the webpage can be adjusted to percentages rather than fixed pixel values. This makes it possible for content to adapt to various screen sizes smoothly. This adaptability is particularly useful in today’s mobile-first world, where users access websites on multiple devices. Adaptable grid structures allow for easier maintenance and updates, as changes to the grid system automatically apply to all elements within it.
Press Inquiries
Media queries are CSS rules that adjust a webpage’s design according to the screen size or device specifications. Web designers can use media queries to manage the styling and layout for various screen resolutions. Web designers may develop responsive designs that change to fit multiple screen sizes and devices by using media queries. Using media queries, Designers can ensure that their websites display and work correctly on desktop, laptop, tablet, and smartphone devices. This contributes to a smooth user experience on different devices.
Moving Pictures
Images should be scaled appropriately inside parent containers to appear excellent on any screen. This can be achieved using responsive design techniques that adapt the image size based on the screen resolution. Optimizing the image file size without compromising quality can also ensure fast loading times for users across different devices.
Making Mobile Device Optimizations
Nowadays, the most popular platform for online browsing is mobile smartphones. You must also optimize your website for mobile devices, as these screens frequently have smaller dimensions and various aspect ratios. Optimizing your website for mobile devices is crucial to ensuring a seamless user experience and improving your website’s visibility on search engines. This involves implementing responsive design, automatically adjusting the layout and content to fit different screen sizes, and optimizing loading speed to accommodate slower internet connections often found on mobile devices.
Read Also: Website Development Checklists Everyone Should Know
Some Best Practices for Mobile Optimization
Mobile-First Design
Start the design process with mobile devices in mind. Ensure your website is optimized for tiny screens and can be resized for bigger ones. Consider various mobile devices’ different screen sizes and resolutions, such as smartphones and tablets. Implement responsive design techniques to ensure your website adapts seamlessly to different screen orientations and aspect ratios. Prioritize the loading speed of your mobile website by optimizing images and minimizing unnecessary elements, providing a smooth user experience regardless of the device used.
Contact-Friendly Components
Ensure that buttons and links are large enough to be readily pressed with a finger and that there is enough space between components to prevent accidental presses. Consider incorporating visual cues like color contrast or shading to help users quickly identify interactive elements. Providing clear and concise labels or tooltips for buttons and links is essential to ensure users understand their functionality clearly.
Make Content Simpler
For mobile users, prioritize and condense material so that essential details are seen without overpowering them with text or graphics. Consider using collapsible sections or tabs to organize content and reduce clutter on smaller screens. Optimize images and use responsive design techniques to ensure fast loading times and a seamless user experience on mobile devices.
Designing for High-Resolution Screens
With the growing popularity of high-resolution displays, providing crisp and clear visuals is critical. First, optimize your images and graphics for high resolution. This involves using higher-quality assets and ensuring they are appropriately scaled to avoid pixelation. Pay attention to typography and iconography, as these elements can significantly impact your design’s overall clarity and legibility on high-resolution screens.
Make Use of High-Def Images
Ensure your photographs are sharp and high-resolution to avoid pixelation or blur on contemporary screens. Optimize for Retina Displays: High-resolution screens, such as Retina displays, require specific image optimization techniques to ensure optimal clarity and sharpness. Additionally, consider using vector graphics whenever possible to maintain crispness across different screen sizes.
Adaptable Fonts and Icons
Use scalable vector graphics (SVGs) for icons and typefaces. These are scalable to any size screen without sacrificing quality. This guarantees that the fonts and icons seem sharp and clear on any device, regardless of screen size or quality. It also gives users a visually appealing and consistent experience across various platforms and gadgets.
Retina-Compatible Images
Create graphics for retina displays, which have double the pixel density of typical displays. This entails offering photos with greater resolutions. By providing higher-resolution images, the representations will appear sharper and more detailed on retina displays, enhancing the overall visual experience for users. Optimizing the file size of these images is crucial to ensure faster loading times without compromising quality.
Examining and Ensuring Quality
Extensive testing and quality assurance are essential to a well-designed website. Test your website often across various browsers, screen resolutions, and devices to find and address any problems. Cross-browser testing tools and emulators can assist in simulating multiple user experiences. It is essential to conduct usability testing to evaluate the website’s user-friendliness and identify potential improvement areas. Regularly monitoring website performance and conducting security audits are crucial to maintaining a high-quality website.
Conclusion
In a world where online presence is critical, website design and screen resolution play critical roles in providing a favorable user experience. You may build a website that looks and works great on various devices by using responsive design principles, optimizing for mobile, and supporting high-resolution screens. Recall that maintaining a solid online presence and successfully engaging with your audience requires continued attention to detail and adjustment to the ever-changing environment of screen resolutions. In addition to adaptable design concepts and optimizing for mobile, high-resolution displays are critical in offering a positive user experience. With the growing popularity of devices with high pixel densities, ensuring your website is compatible with these screens may dramatically improve your site’s visual appeal and usefulness.

